ウェブアクセシビリティとは? 分かりやすくゼロから解説!

近年、ウェブアクセシビリティの向上があらゆるウェブサイトで求められています。ウェブアクセシビリティとは、どういうものか。なぜ対応する必要があるのか、考え方やポイントをわかりやすく解説します。また、ウェブサイトを作る上で意識することを紹介しています。
1ウェブアクセシビリティとは?
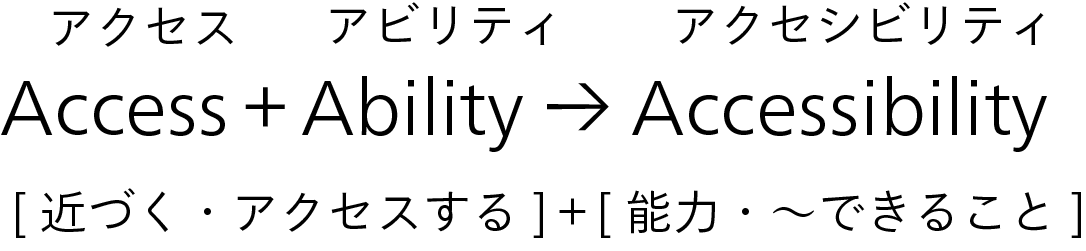
「アクセシビリティ」という言葉は、Access(近づく、アクセスするの意味)とAbility(能力、できることの意味)からできています。「近づくことができる」「アクセスできる」という意味から派生して、「(製品やサービスを)利用できること、又はその到達度」という意味でも使われます。

ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
2なぜウェブアクセシビリティを向上させる必要があるのか?
現代社会では、ウェブサイトは重要な情報源で、社会生活を営む上でなくてはならないインフラの一つになっています。老若男女問わず多くのかたがパソコンやスマートフォンだけでなく、タブレットやゲーム機など様々なデバイスでウェブサイトにアクセスしています。
しかし、ウェブサイトがウェブアクセシビリティに配慮して作られていないと、利用者の症状や状況によっては、ウェブサイトを介して情報を入手できなかったり、ウェブ上で行う申込や手続などのサービスが利用できなくなったりするなど、社会生活で大きな不利益が生じます。さらには、災害時に避難場所などの必要な情報を得られない状況となれば生命の危機に直面するおそれさえあります。
こうした理由から、ウェブサイトで提供している情報やサービスを常に誰もが安心して利用できるように、ウェブアクセシビリティを確保する必要があるのです。
3ウェブアクセシビリティが確保できている状態とは?
一般的に、「ウェブアクセシビリティが確保できている」ウェブサイトは、具体的には以下のようなことが行えます。
☑目が見えなくても情報が伝わること・操作できること。
☑キーボードだけで操作できること。
☑一部の色が区別できなくても得られる情報が欠けないこと。
☑音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かること。
このようなウェブサイトであれば、視覚障害のある人、聴覚障害のある人、色覚特性のある人など、ウェブサイトの閲覧にお困りの症状をお持ちのかたでもウェブサイトを介して情報を入手したり、サービスを利用できたりするようになります。厚生労働省「平成28年生活のしづらさなどに関する調査」によれば、日本だけで少なくとも身体に障害がある人(身体障害者手帳保持者)は、428.7万人と推計されています。
また、障害の有無に関わらず、加齢により視力や聴力が衰えた人や、怪我や病気などで一時的又は長期的に目や耳が使えない人、あるいは明るさの足りない環境や雑音により音声の取得が難しい状況にある人など、あらゆる人々がウェブサイトにアクセスでき、その恩恵を受けることができます。

4ウェブアクセシビリティが確保されたウェブサイトはどんなふうに便利?
ウェブアクセシビリティが確保されたウェブサイトで、私たちが享受できる恩恵とは、たとえば次のようなことです。
☑全ての利用者にとって使いやすいウェブサイトになる。
☑パソコン、スマートフォン、タブレット、テレビ、ゲーム機などユーザーの選択により好きなデバイスで利用できる。
☑人だけでなく検索エンジンのクローラーなどのプログラムがウェブサイトの内容を理解しやすくなり、検索性の向上につながる。
全ての利用者にとって使いやすいウェブサイトになる
ウェブアクセシビリティを確保するために、ウェブサイトの運営者・事業者は、ウェブサイトにある様々な課題を解決しています。ウェブサイト全体を通じて一貫したレイアウトやナビゲーションのルール作ったり、ページタイトルやリンクテキストを適切な内容にしたりすることで、障害の有無に関わらず、多くの人の使いやすさ・覚えやすさ・読みやすさなどが向上します。また、情報を探しやすくなったり、他言語への自動翻訳の精度が向上し、外国人にとっても理解しやすくなったりします。
パソコン、スマートフォン、タブレット、テレビ、ゲーム機など好きなデバイスで利用できる
インターネットは、パソコン、スマートフォン、タブレット、テレビ、ゲーム機など多様なデバイスで利用され、マウス、キーボード、タッチパネル、音声など様々な手段で操作できます。ウェブアクセシビリティにはデバイスに依存しない原則的な事柄が多く含まれていますので、私たちは好きなデバイスを使ってウェブサイトにアクセスすることができるようになります。
人だけでなく検索エンジンのクローラーなどのプログラムがウェブサイトの内容を理解しやすくなる
ウェブアクセシビリティを確保することで、人だけでなく、ウェブ上の文書や画像などを周期的に取得する検索エンジンのクローラー(ウェブサイト巡回ロボット)でもウェブサイトの構造や内容を理解しやすくなります。
例えば、画像に対してalt属性と呼ばれる代替テキストを設定していると、視覚障害のある人がスクリーン・リーダー(コンピュータの画面読み上げソフトウェア)を通じてどんな画像なのかを理解することができます。また、それだけでなく検索エンジンのクローラーやその他のプログラムも画像をテキスト情報として読み取ることができるようになります。画像だけでなく動画や音声コンテンツも同様で字幕やテキストを設定していると、プログラムがテキスト情報として読み取ることができます。その結果、サイトの検索精度が高まり、検索を利用する全ての人にとっての利便性が高まります。

5ウェブアクセシビリティを意識してみましょう
ウェブサイトを閲覧して情報を得るだけでなく、サービスを使って自ら情報を発信するかたもいることでしょう。ウェブアクセシビリティを意識することで、私たち自身が発信する情報も、ウェブアクセシビリティの恩恵を受ける全ての人にまで届くようになります。ウェブアクセシビリティを向上させるためには、まずできることから始めることが重要です。どのようなことに留意すればいいのか、その一例をご紹介します。
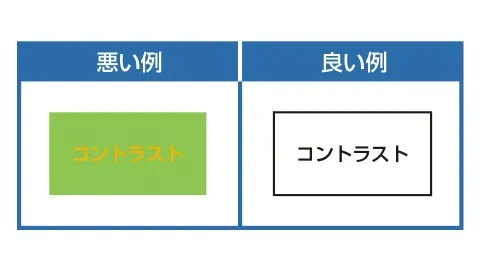
(1)文字に色をつけるときや画像に文字を書き込むときに、文字の背景色とのコントラスト比を高くする。

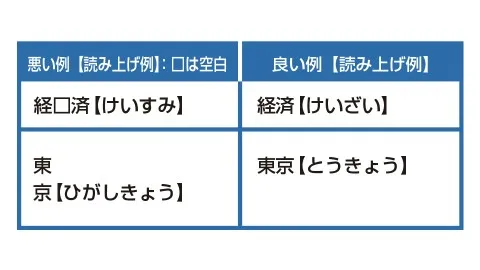
(2)単語の文字間にスペースやタブを用いない。文章の折り返し位置を調整するためにスペースや改行を使わない。

(3)キーボードだけで操作できるようにする。また、キーボードで操作した時、フォーカスしている部分を認識しやすいようにする。

(4)SNSやブログに画像・写真を投稿する時に代替テキスト(alt属性)をつける。

(5)リンクであることを認識しやすくし、リンクテキストだけでリンク先の内容を予想できるようにする。

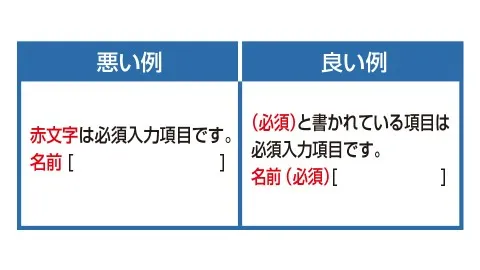
6)色だけで情報を区別しないようにする。

(7)映像コンテンツには字幕をつける。

そのほかにもいろいろと対応することはあります。詳しくは、デジタル庁の「ウェブアクセシビリティ導入ガイドブック」をご覧ください。
コラム
民間事業者の合理的配慮が義務化
令和6年(2024年)4月1日から、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)の改正により、国や地方公共団体などに義務付けられている合理的配慮の提供が、民間の事業者も義務化されました。
障害のある人への合理的配慮とは、社会生活の中にあるバリア(障壁)を取り除くために何らかの対応を必要としている場合には、負担が重すぎない範囲で対応することです。例えば、日常生活であれば「駅員が車いすの乗客の手助けをする」「窓口で筆談、手話などを用いて意思疎通する」といったことです。また、その合理的配慮を的確に行うため、環境の整備が努力義務となっており、ウェブサイトの場合ではJIS X 8341-3:2016に準拠したウェブサイトを作り、ウェブアクセシビリティを確保することがこれに当たります。
企業の社会的な責任として合理的配慮を行う事業者が増えることは、私たちがウェブサイトを情報インフラとして利用する上でとても大切なことです。
(取材協力:デジタル庁・総務省 文責:政府広報オンライン)